どうも、SANGO愛好家のマクリン( @Maku_ring)です。
当ブログの外観は、サルワカさんがリリースされたSANGOをカスタマイズして利用しています。
参考 WordPressテーマ「SANGO」24の魅力SANGO






テーマを変えてから早2ヶ月が経過しましたが、結果的に大満足のテーマ変更でした。
- Googleのマテリアルデザインに遵守した、温かみのあるデザイン
- センスが無くても手軽にオシャレなレイアウトにできる
- 豊富すぎるショートコートがあり、後から装飾を追加する必要がない
- ページ表示の高速化にこだわっている
- テーマ作成者のサポートがしっかりしている



SANGOに変えてからPVと回遊率が上がり、良いことづくめなのですが、一点だけ気になっていたことがあります。




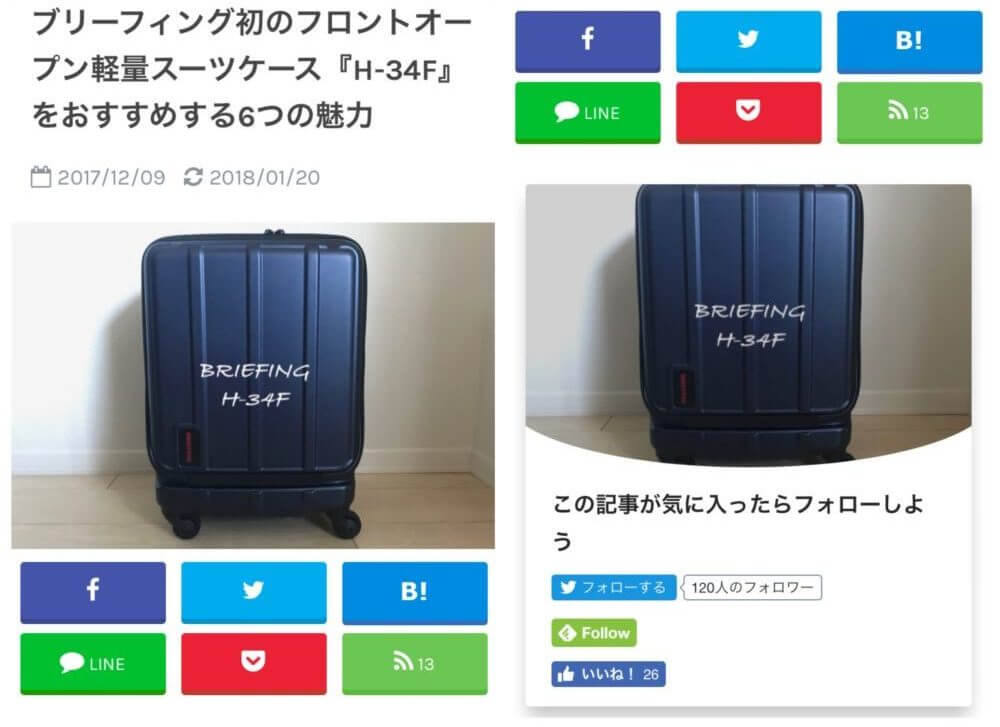
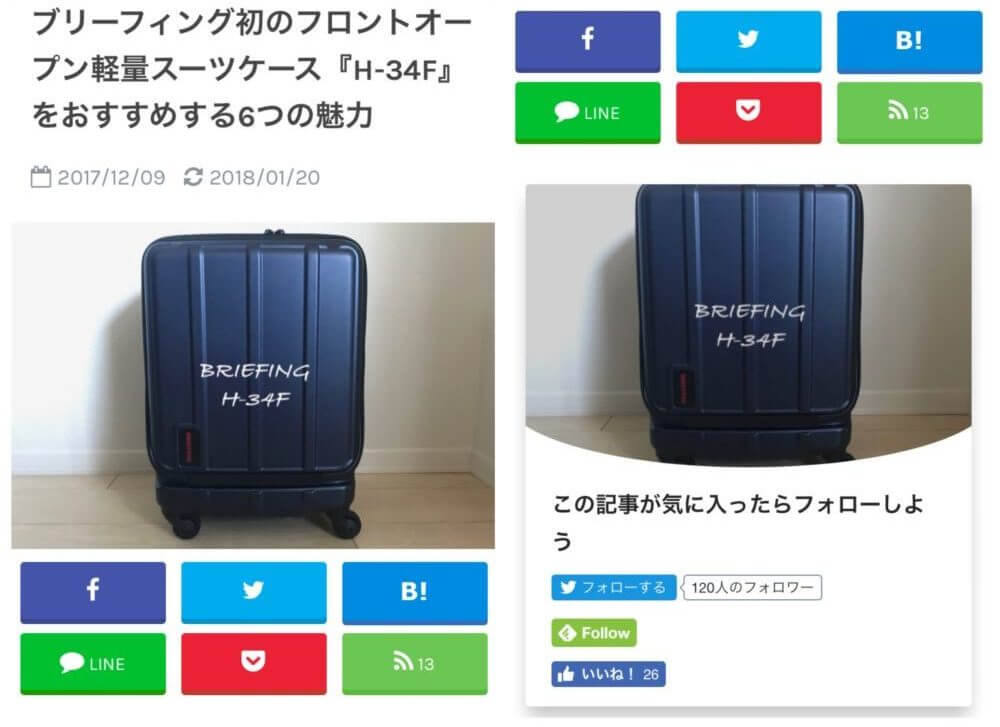
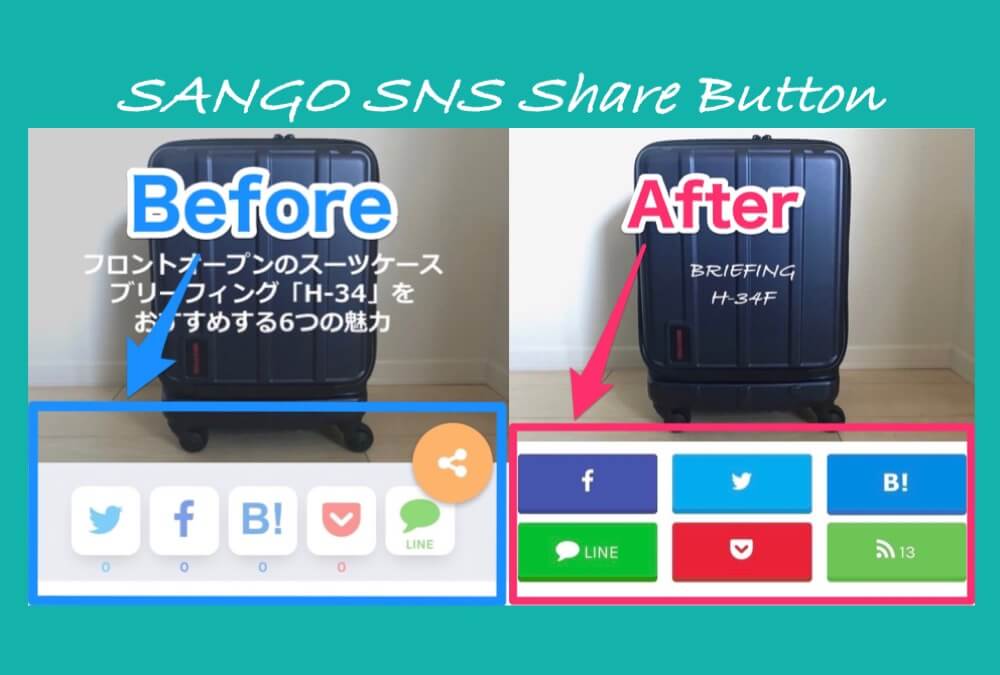
おしゃれなSNSシェアボタン(ソーシャルボタン)は、SANGOのアイデンティティでもありますが、ちょっと変えてみたいと思いまして……。






本記事のカスタマイズを行うことで、SANGOオリジナルデザインから下記デザイン(すなわち当ブログのSNSボタン)に変えることができます。


SNSボタンにマウスが乗ったとき(マウスオーバー時)の挙動は、OPEN CAGEさんの新テーマ『スワロー![]() 』を参考にしました。
』を参考にしました。
そんなわけで本記事は「SANGOに自作SNSシェアボタンを作成&設置する方法」について書いていきます。
タップできるもくじ
自作のSNSシェアボタン設置のメリット
SANGOの特長のひとつといえば素早いページ表示。
本ブログもSANGOに変えてから、サイト速度テスト「Google testmysite」での読み込み時間が10秒(前テーマ)から4秒まで縮まっています。





どうしても画像・JavaScriptの読み込みに時間を要し、ページ表示を遅くしてしまう原因になってしまいます。
そこで自作ボタンの登場です。
通常は各ロゴマークに画像を使うところ、今回はページを重くしないようWebアイコンフォントのFont Awesomeを活用します。


今回はオリジナルボタンで備えている「Facebook・Twitter・はてなブックマーク・Pocket・LINE」に加えて「Feedly」を追加しました。
はてなブックマークだけは、Font Awesomeで代わりになりそうなアイコンがないため、あらかじめ準備することにします。
はてなブックマーク用のロゴマークを用意
「外観 テーマの編集」から子テーマのstyle.cssを開き、下記CSSを追加します。
/* Font Awesome hatena bookmark */
.fa-hatena:before {
content: "B!";
font-family: Verdana;
font-weight: bold
}






SNSシェアボタンのスタイルを入力
次にSNSボタンのスタイルを作成します。
先ほどと同じく、子テーマのstyle.cssに下記CSSを追加します。
/* SNSボタン */
.share {margin-top : 5px;
}
.share ul {margin : 0 auto;
padding : 0;
list-style : none;}
.share li a {display : block;
padding : 12.5px 10px 7.5px;
color : #fff;
font-size : 14px;
text-decoration : none;
text-align:center;
border-radius:3px;
}
/*マウスオーバー時の挙動*/
.share li a:hover {
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
border-bottom: none;
box-shadow: none;
filter:brightness(80%);
}
.share li a:visited{ color: #fff;}
.share ul:after {content : "";
display : block;
clear : both;
}
/*各SNSボタンの色設定*/
.tweet a{background-color: #00acee;
box-shadow: 0 4px #0092ca;}
.facebook a{background-color : #4555ab;
box-shadow: 0 4px #3b4892;}
.hatena a{background-color : #008be2;
box-shadow: 0 4px #2f70be;}
.lines a{background-color: #00c030;
box-shadow: 0 4px #219900;}
.pocket a{background-color :#ec2136;
box-shadow: 0 4px #c0392b;}
.feedly a{background-color: #6cc655;
box-shadow: 0 4px #57b93e;
}
/*各SNSボタンの配列*/
.share li {float : left;
width : 15.6%;
margin:0.5% 0.5% 0.5% 0.5%;
margin-top:5px;
}
/*Font Awesomeのサイズ変更*/
.fa-big {
font-size: 18px !important;
}
今回のデザインは、ボタンが横に6つ並ぶ1列表示としています。
これは最後の記述「.share li」中にあるwidth(幅)を15.6%としているためですが、もし列表示を変えたい場合、適宜この数字を変更してください。
本ブログのようにPC表示とスマホ表示でボタンの配列を変えたい場合、さらに下記CSSを追加してスマホ用のボタンスタイルを追加してください。
@media screen and (max-width:480px){
.share li {
width : 30%;
margin:1.4% 1.4% 1.4% 1.8%;}
}






子テーマに「sns.php」を作成
SNSボタンのスタイルまで決定したので、次はボタンの中身を作成していきます。
つまりPHPにSNSボタンのコードを記述していくのですが、コードの中身がわりと長めです。
そこで別途、SNSボタン用のPHP「sns.php」を作成して、その中にボタンのコードを記述。設置したい箇所に「sns.php」を呼び出す形をとっていくことにします。
FTPソフトもしくはサーバーのファイルマネージャーを使用して、sns.phpを作成します。
参考 【FileZillaの使い方】WordPressでFTPソフトを使おうサルワカ
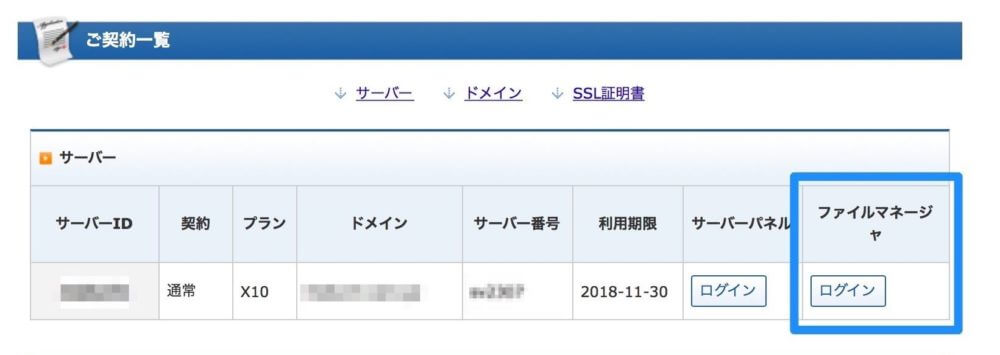
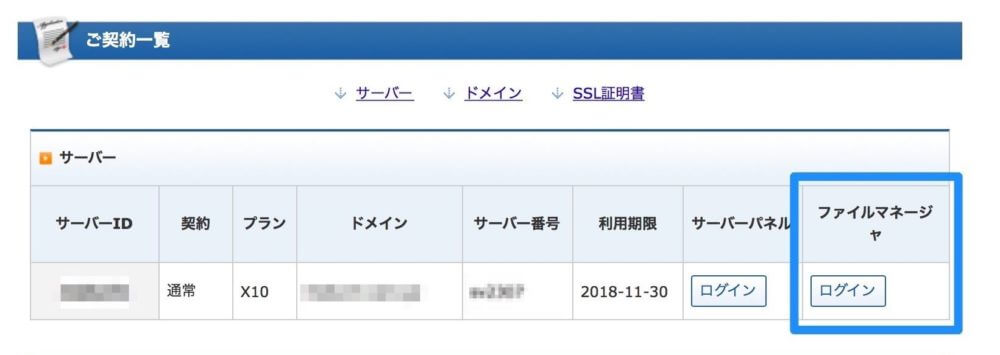
ここではエックスサーバーのファイルマネージャーで作成する手順を説明します。
エックスサーバーのインフォパネルにログイン後、ファイルマネージャーからさらにログインします。


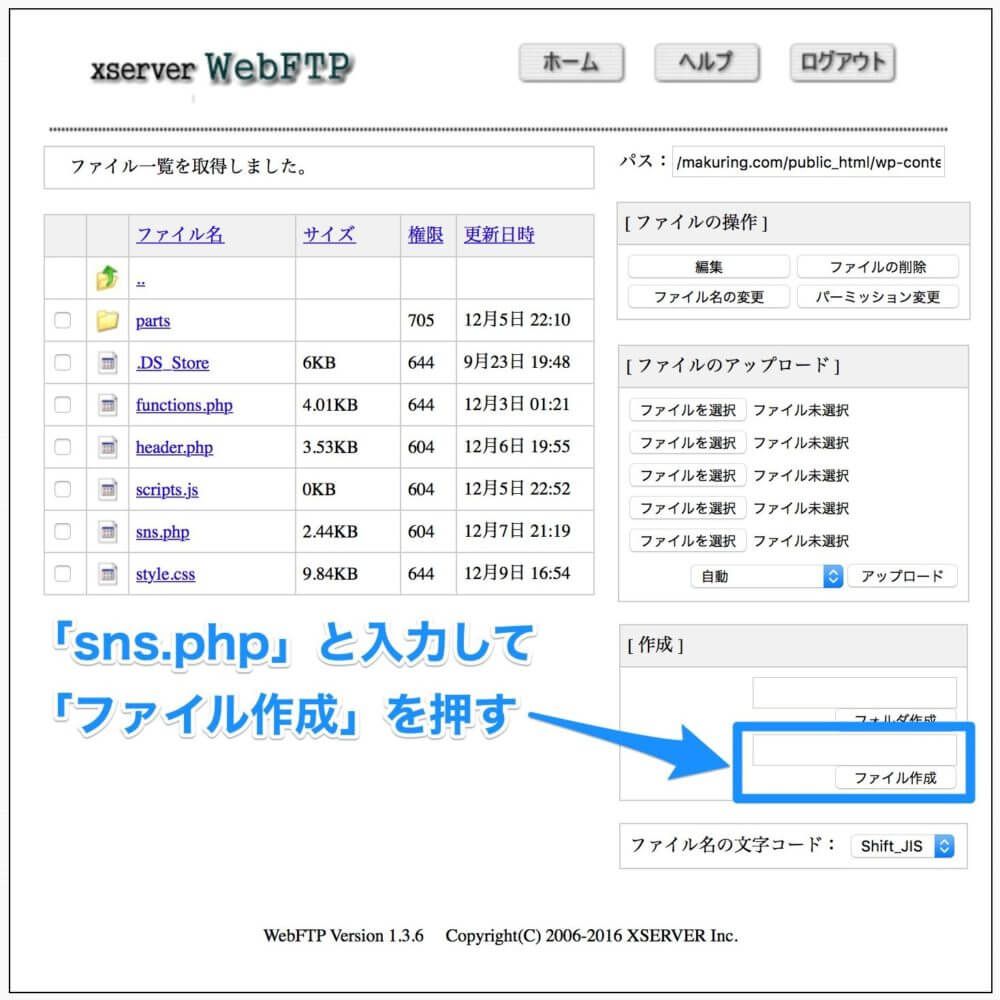
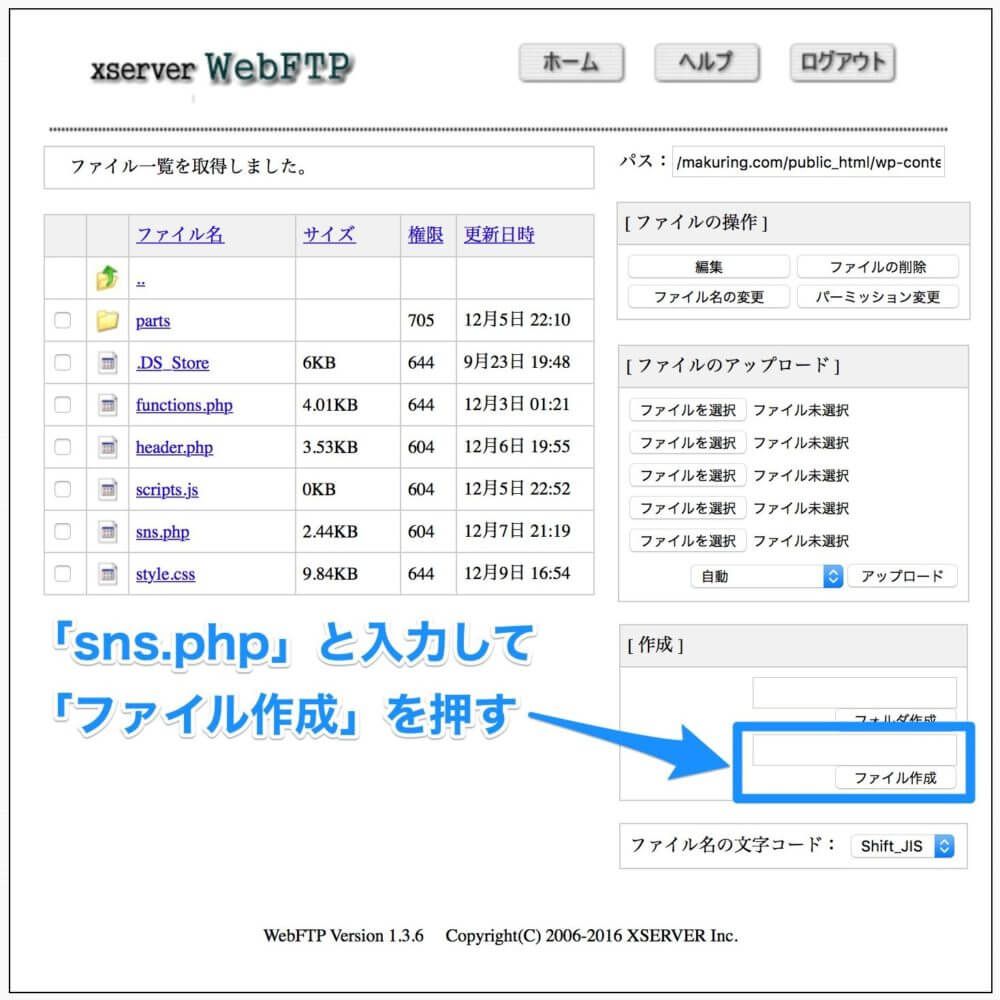
「ドメイン名 public_html wp_content themes sango-theme-child」とたどっていくと、下記画面に入ります。


ファイル名の「sns.php」を入力後、ファイル作成を押すことでファイル一覧に「sns.php」が出来ています。
SNSシェアボタンの設置コードを入力
ダッシュボードに戻って「外観 テーマの編集」に入ると、子テーマ内にsns.phpがあります。
sns.phpにSNSボタンのコードを入力していきます。
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title()).'|'.get_bloginfo('name');
?>
<div class="share">
<ul>
<!--Facebookボタン-->
<li class="facebook"><a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-facebook fa-big"></i> <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?></a>
</li>
<!--ツイートボタン-->
<li class="tweet"><a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-twitter fa-big"></i> <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?></a>
</li>
<!--はてなボタン-->
<li class="hatena"><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;"><i class="fa fa-hatena fa-big"></i> <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a>
</li>
<!--LINEボタン-->
<li class="lines">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>"><i class="fa fa-comment fa-big"></i> LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>"><i class="fa fa-get-pocket fa-big"></i> <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?></a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/i/subscription/feed/https://makuring.jp/feed" target="blank"><i class="fa fa-rss fa-big"></i> <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
子テーマに「entry-header.php」「entry-footer.php」を作成
SNSボタンのマテリアルは準備できたので、あとはボタンを設置する場所を子テーマ内に作ります。
- タイトル下にSNSボタンを設置する場合 「entry-header.
php」を作成 - 記事下にSNSボタンを設置する場合 「entry-footer.
php」を作成 - 上記二箇所にSNSボタンを設置する場合 両方を作成
sns.php作成時と同じく、ファイルマネージャーにログインします。手順は下記のとおりです。
- 子テーマ内にpartsというフォルダーを作成する
- 作成したpartsフォルダー内にsingleというフォルダーを作成する
- 作成したsingleフォルダー内に、親テーマからコピーしたentry-footer.
php(entry-header. php)をアップロードする
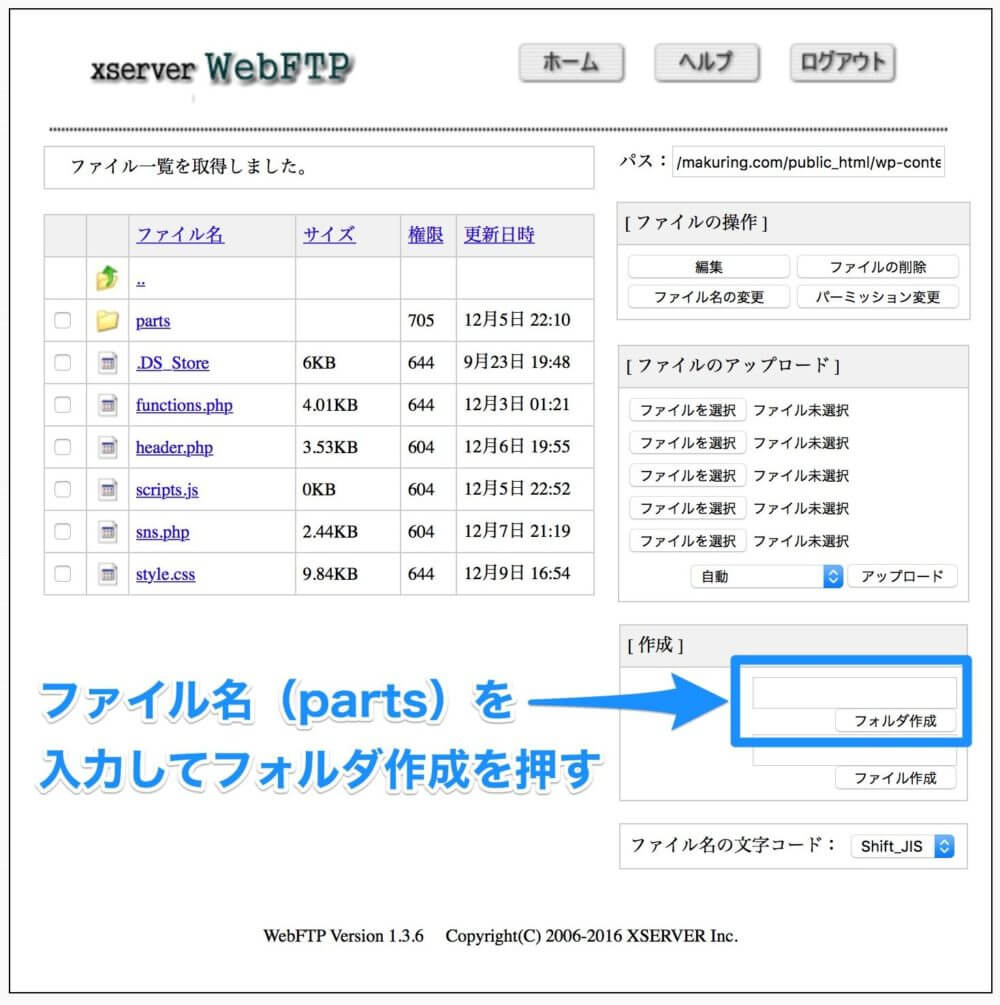
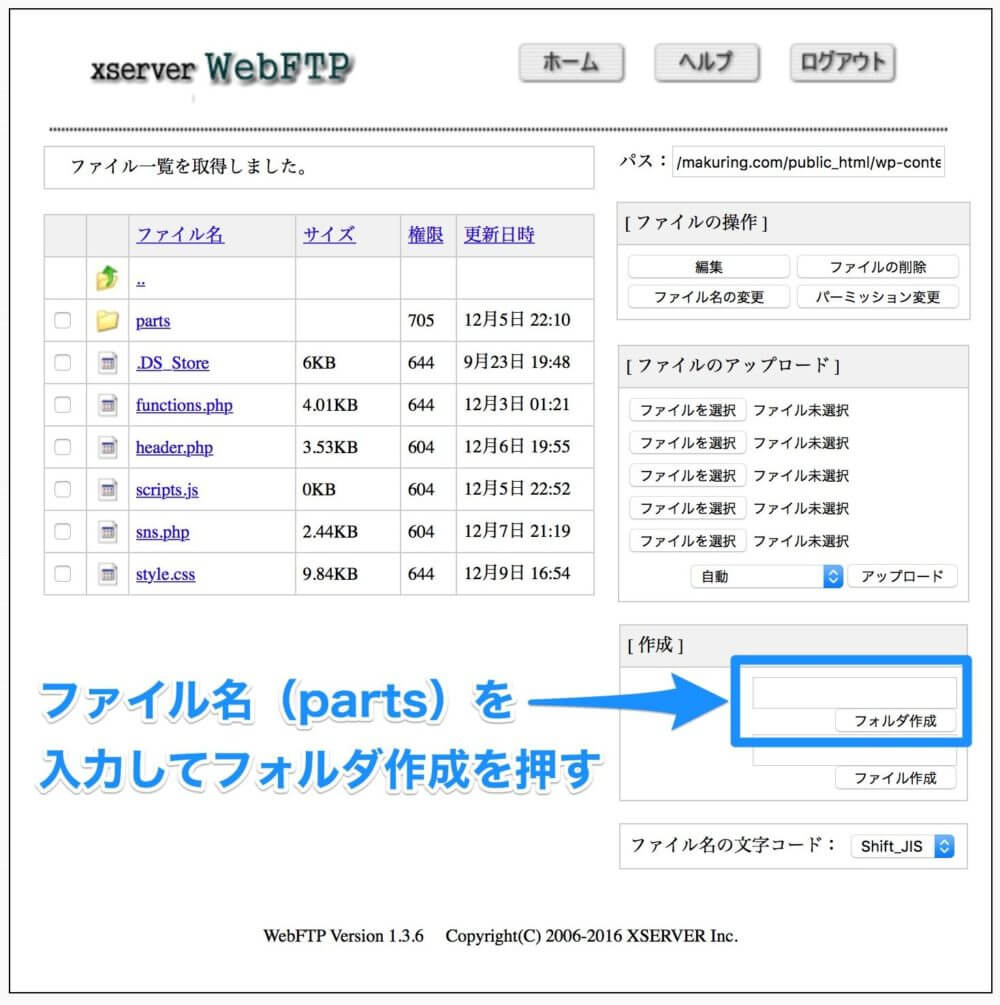
具体的な方法は、下記2枚の画像をご参考ください。
「Parts」と「Single」2つのフォルダ作成が必要ですが、フォルダ作成のウィンドウにフォルダ名を入力して押下することでフォルダが出来上がります。


「sango-theme parts single」と入って、親テーマからentry-footer.


SNSシェアボタンの設置コードに置き換え
ここまで来ればもう一息です。
ダッシュボードに戻って「外観 テーマの編集」に入ると、子テーマの「parts single」内に、親テーマから複製したentry-footer.
それぞれ以下の記述がSANGOオリジナルSNSボタンのものです。
<?php if(get_option('open_fab')) insert_social_buttons('belowtitle');//通常のボタン ?>
<?php insert_social_buttons(); //シェアボタン?>
上記二箇所のうち、自作ボタンに変えたい方を下記コード(sns.phpを呼び出すコード)に置き換えてください。
<?php get_template_part( 'sns' ); ?>
以上で設置完了です。






「SANGOに自作SNSシェアボタン設置」まとめ
今回の記事は「SANGOに自作SNSシェアボタンを作成&設置する方法」について書きました。






ボタン自体はどのテーマでも使えるものなので、お気に召したら気軽に持っていってください。
サルワカさん・ヨスさんを始め、下記記事にも大変お世話になりました。この場を借りて御礼申し上げます。
どうも、マクリン( @Maku_ring)でした。










はじめまして。
同じくsangoを使用している理系女子ママと申します。
まさに求めていたカスタマイズを共有していただきありがとうございます!
一点うかがいたいのですが、こちらのカスタマイズでは従来のシェアボタンを消す(表示しない)記述もされているということでよろしいでしょうか?
事情があってFacebookのシェアボタンを非表示にしたいので、現在はsango公式カスタマイズガイドに記載があったすべてのシェアボタンを非表示にするコードを追記しています。
記事上は非表示、記事下のみこちらで紹介されているボタンのツイッター、はてブ、feedlyの3つのみで表示したい場合、先に書き込んだすべて非表示にする追記を消し、「entry-footer.php」のみを作成してFacebookなどの不要分以外のコードを追記すればいいでしょうか?
(記事上に従来のシェアボタンが表示されることはありませんか?)
お手すきの時で結構ですので、教えていただけると大変助かります。
よろしくお願いいたします。
記事上のシェアボタンを消されたい場合は、entry-header.php中にある「」の記述をお取りいただければ大丈夫です。
よろしくお願いいたしますm(_ _)m