どうも、マクリン( @Maku_ring)です。
WordPressでブログを書き始めて1ヶ月と10日が経ちました。


ですが「新人っぽくないデザイン」にするため、とにかく色々なブログデザインを見て、良さそうなものは取り入れました。
そんなわけで本記事は「ブログのロゴ画像をおしゃれに無料作成するならLogo Maker【作り方】」について書いていきます。
ちなみに当ブログは現在、コクリロゴで制作したロゴを使用しているので、気になる方は「ブログのロゴを有料で依頼するならコクリロゴがおすすめ」からチェックしてみてください。
タップできるもくじ
ブログのロゴ画像を無料で作成する方法
たとえばヘッダー画像のこちら。
こなれた感を出すのにずいぶん役立っています。
もしこれが落ちてる画像をそのまま使っただけなら、オリジナリティが出しづらいです。


手書きタイトルはヨメに書いてもらいました。
「下手すぎず上手すぎず絶妙な感じで」という僕の無茶ぶりに見事に応えてくれています。
ヘッダー画像の勢いでごまかしていたのですが、実は最近までヘッダータイトルがテキストのままでした。
先人たちのブログを見ていると、みんなオリジナルのロゴを使っている人が多く「ええな〜! カッコええな〜!!」と羨ましかったのです。


タダで済ませなくてはなりません。無料ソフトを使うことにしました。
Logo Makerによるブログロゴ画像の作り方
このたび僕が使ったロゴ作成ツールをご紹介します。
その名も「Logo Maker」です。
海外のサービスなので英字ロゴにしか対応していません。おしゃれに見せたい僕にとってはむしろ好都合。
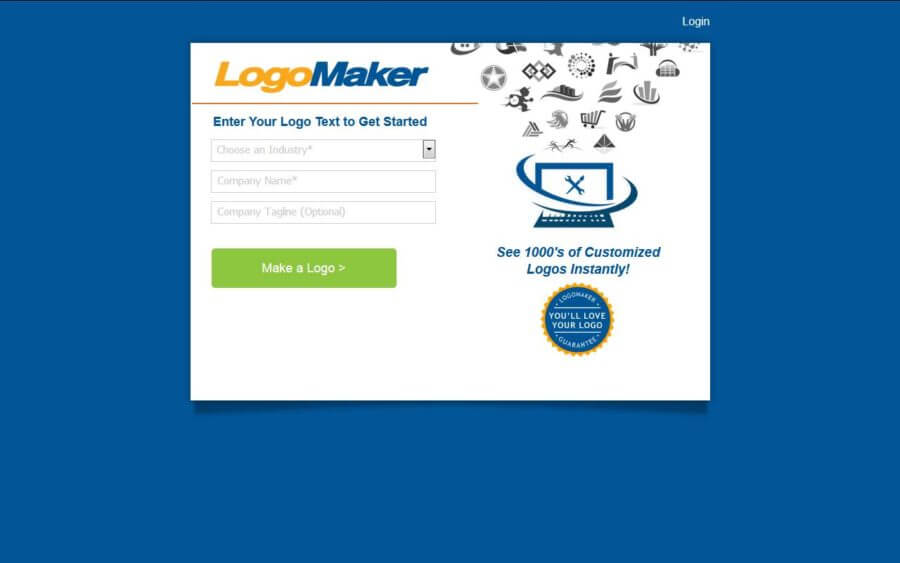
上から業種を選んでロゴ名入れて「Make a Logo」ボタンを押すだけです。そうすると候補のロゴをずらりと出してくれます。
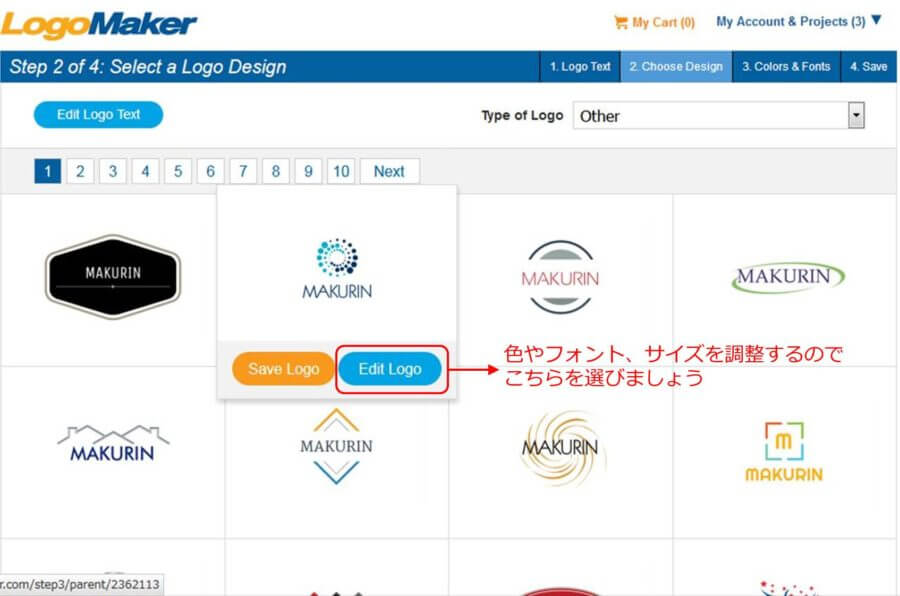
ものすごい数の候補を出してくれるので選出が大変です。あらかじめ「こんなのがいい!」というイメージをもって選ぶといいでしょう。
僕の場合は「頭が活性化していく感じのデザイン」を探していました。


候補のロゴが見つかったら、色やフォントを編集するので「Edit Logo」を選択します。編集画面に入ります。
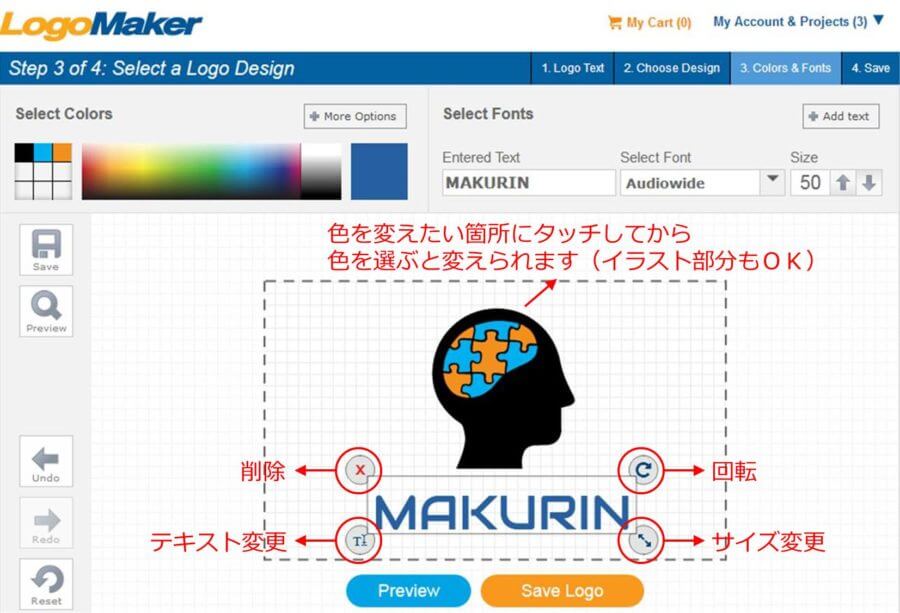
編集画面は直感的ですごく使いやすいです。イラスト部分の色も変えられます。
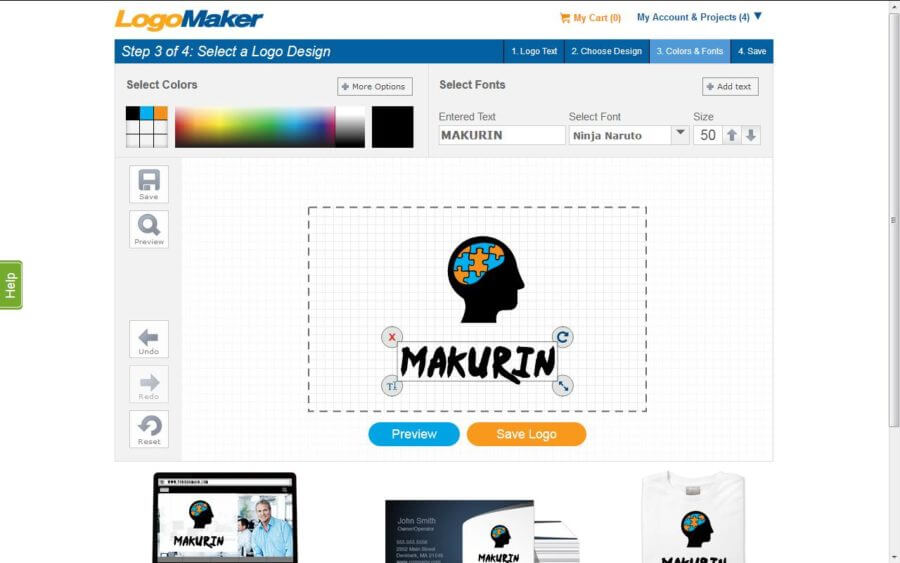
なぜかフォントの種類も実にたくさんの中から選べます。編集そっちのけで珍しいフォント探しをしていたらこんなものを見つけました。
その名も「Ninja Naruto」フォント!


少し迷いましたが、ブログの雰囲気にそぐわないのでやめました。
今回は「Audiowide」というスタイリッシュなフォントにしました。
フォントは奥が深すぎてなにが正解か分かりません……。
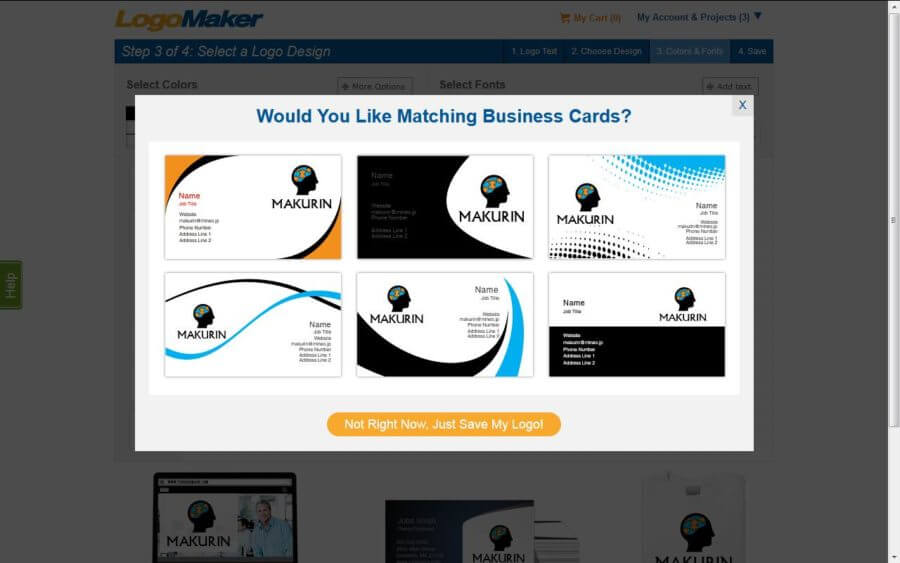
名刺も作れますが、今回はロゴだけなので「Not Right Now, Just Save My Logo!」を選びましょう。
脳フィーチャーのデザインだからか、名刺になるとちとコワイ。
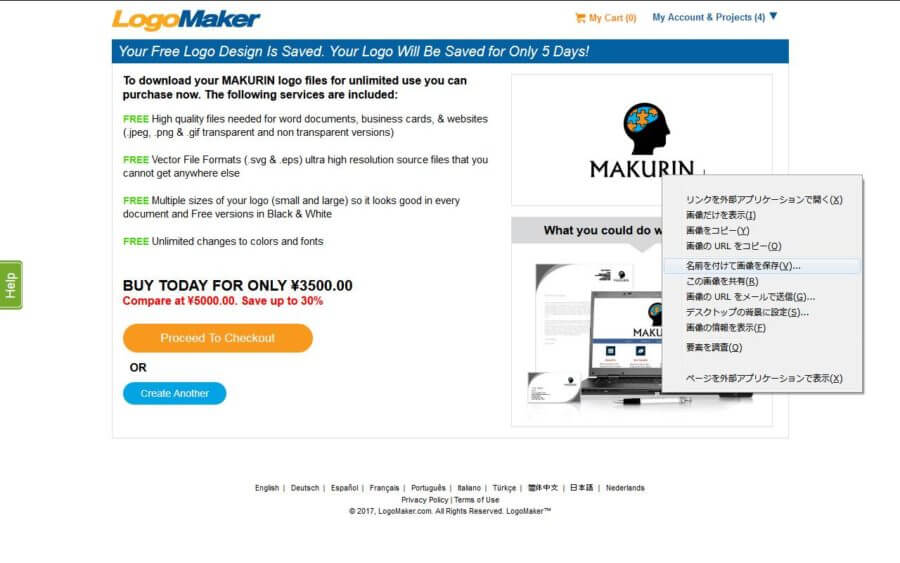
そして出来上がったロゴデザインを保存して完了です。
ちなみに無料だと、pngイメージかつ小さいサイズでしか保存できません。3,500円払うとそこらへんの融通が効きますが、特に困らないのでスルーして大丈夫です。
ということで、完成したロゴデザインがこちら。
飽き性なのでまた変更するかもしれません。
ブログのロゴ画像と手書きタイトルを組み合わせる方法
せっかくだからオリジナルロゴとオリジナルテキストを組み合わせてみたくなりました。偉大な先人たちのブログは、だいたいその組み合わせだったからです。
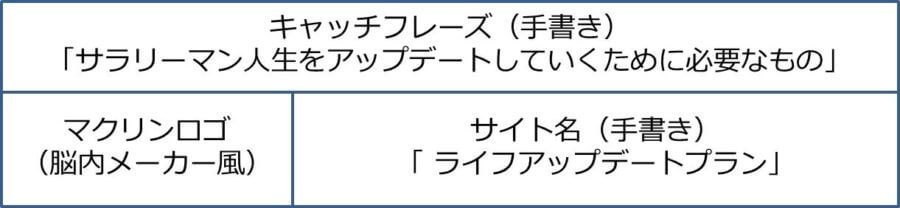
いろいろ観察した結果、以下の構成で行くことにしました。
サイト名はヘッダー画像のものを使いまわすことにしました。
キャッチフレーズの手書きロゴはマテリアルがなかったので、またもやヨメに書いてもらいました。
いろいろなパターンで書いていただきました。


三つのマテリアルがそろったのでこれらを合体することにしました。


無料ソフトで済ませます。
Photoshopほど高機能ではないですが、なかなか使えるソフトがあります。それが「PhotoScape」!
このソフトも直感的で使いやすいです。しかもできることがなかなか多い。
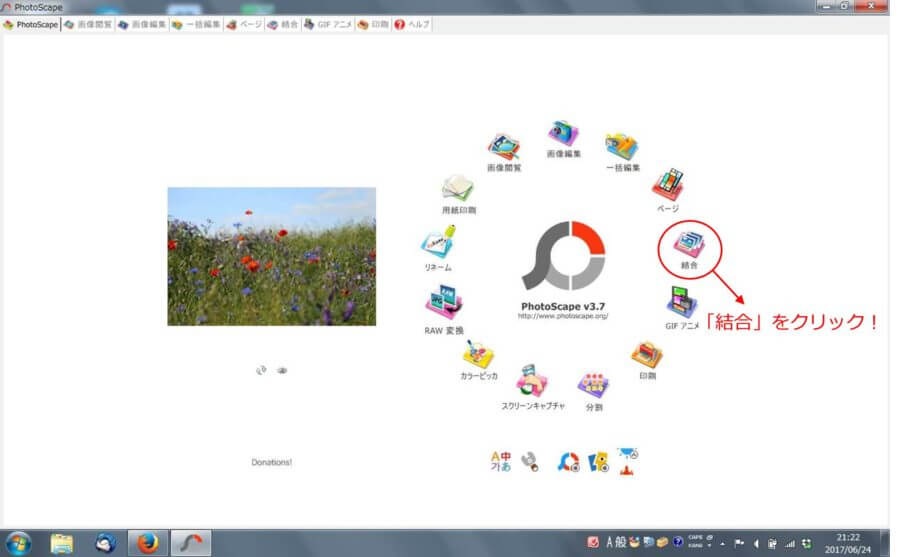
今回は結合するので「結合」をクリックします。
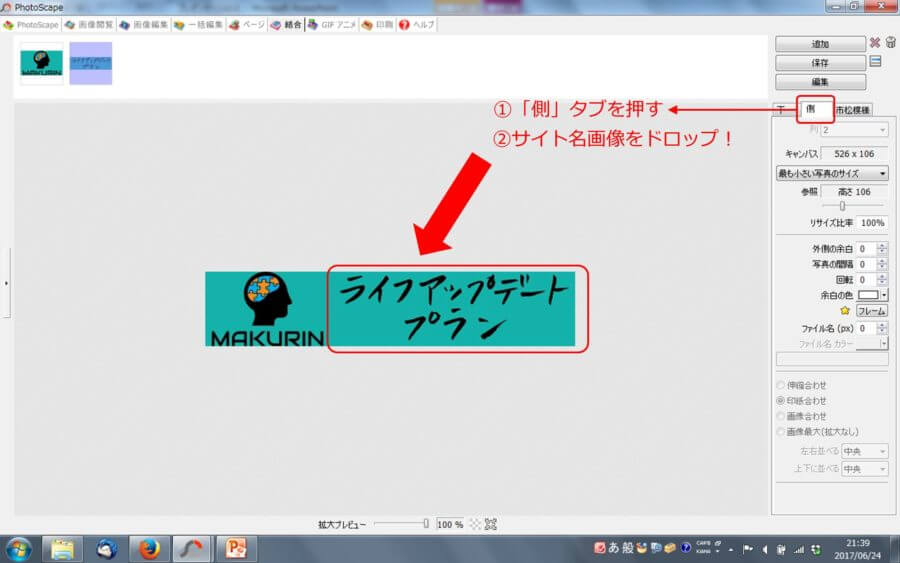
まずはマクリンロゴを画面上にドロップ。ロゴの背景色を白からヘッダー色の「ライトシーグリーン」に変更して保存します。
それからロゴとサイト名の手書きマテリアルを合体します。


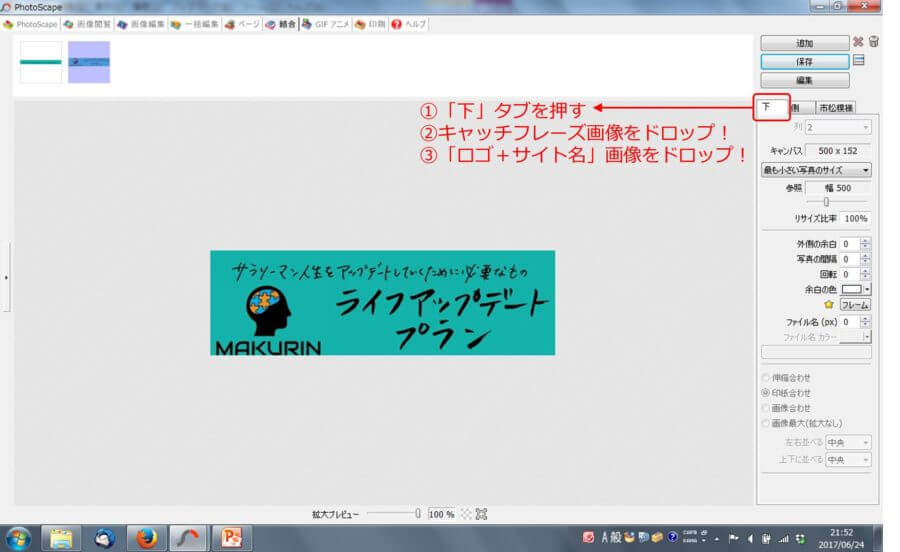
「ロゴ+サイト名」画像を保存したら、最後はいよいよキャッチフレーズ画像と結合。
画像の結合方向が下なので今度は「下」タブを押してから、画像ドロップで完成です。


少しは「こなれた感」が出てきました。
ブログのロゴを有料で依頼するならコクリロゴがおすすめ
脳ロゴでしばらくは運営していましたが、やはり若干の気持ち悪さがいなめず、思い切ってロゴ制作を外部へお願いすることにしました。




このたび僕が使ったのは「コクリロゴ
完全オーダーメイドのロゴマークデザイン制作を請け負っており、シンプルでポップなイラストロゴデザインを特徴としています。
いろいろな依頼を受けていますが、中でも多いのがウェブサイトのロゴ。まさにぴったりでした。
通常は30,000円のところ、特別価格¥12,000にて受け付けていたので、お願いすることにしました。
僕はペンギンが好きなので「ペンギンのロゴとマクリンのオリジナルフォントを並列で表記してほしい」でお伝えしました。
2回の修正を経て「これしかない!」といえるくらいのジャストデザインで仕上げてくださいました。


そんなわけで無料デザインで満足できない場合は「コクリロゴ
ブログのロゴ画像をおしゃれに無料作成する方法まとめ
本記事は「ブログのロゴ画像をおしゃれに無料作成するならLogo Maker【作り方】」について書きました。
ようやく待望のオリジナルロゴ画像が設置できました。
ファビコンやOGP画像も変えました。
サイトに温かみが出てなかなかいいものです。


どうも、マクリン( @Maku_ring)でした。